How to implement a search shortcut (OpenSearch) on any website
Help users find search results directly from the address bar
What is OpenSearch?
OpenSearch is a way for websites and search engines to publish search results in a standard and accessible format. One of its pieces is description files and that's the focus of this article.
A description file allows a website to describe a search engine for itself so that a browser or other client application can use that search engine.
Example
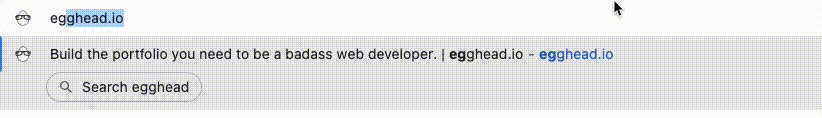
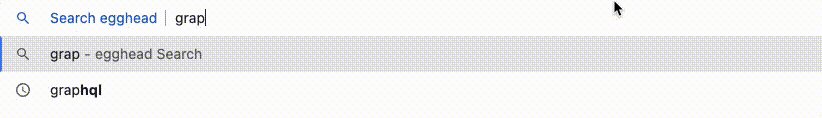
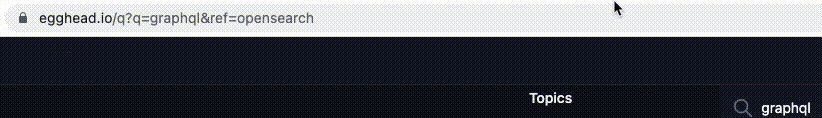
If you open Chrome and type "egghead.io", there will be an option to search directly there. If you press Tab or Space, type your query and press Enter, you'll navigate directly to the search results page.
If you never visited their site before, you may need to refresh the page after opening it for the first time

Implementation
To implement the same feature on your website, you need an XML file and an HTML tag. The description file should be an XML file with the following structure and must be available in a public URL such as https://yoursite.com/opensearch.xml.
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/" xmlns:moz="http://www.mozilla.org/2006/browser/search/">
<ShortName>[SNK]</ShortName>
<Description>[Search engine full name and summary]</Description>
<InputEncoding>[UTF-8]</InputEncoding>
<Image width="16" height="16" type="image/x-icon">[https://example.com/favicon.ico]</Image>
<Url type="text/html" method="get" template="[searchURL]" />
<moz:SearchForm>[https://example.com/search]</moz:SearchForm>
</OpenSearchDescription>
Most tags describe what the browser will show to the user. The important tag to the actual search is the <Url />, where you put the template URL for your search page.
In egghead's case, this is the file, available at https://egghead.io/opensearch.xml.
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/" xmlns:moz="http://www.mozilla.org/2006/browser/search/">
<ShortName>egghead</ShortName>
<Description>Search egghead</Description>
<InputEncoding>UTF-8</InputEncoding>
<Image width="16" height="16" type="image/x-icon">https://egghead.io/favicon.ico</Image>
<Url type="text/html" method="get" template="https://egghead.io/q?q={searchTerms}&ref=opensearch"/>
<moz:SearchForm>https://egghead.io/q</moz:SearchForm>
</OpenSearchDescription>
What you type in the address bar replaces the {searchTerms} variable in the template https://egghead.io/q?q={searchTerms}&ref=opensearch.
The next step is to instruct the browser where to find the XML file adding a link tag to the head element of your HTML. This enables the browsers to autodiscover the description file.
<link rel="search" type="application/opensearchdescription+xml" href="/opensearch.xml" title="ShortName">
Testing
To test the changes locally, you need a secure URL pointing to our localhost environment (aka tunnelling). Feel free to use any tool you know, I can recommend ngrok or localtunnel. You can find other options on this blog post.
Chrome and Safari
- Visit the secure URL on your browser
- Refresh the page - the browser has read the link tag and indexed it
- Type the URL again and the search shortcut should be available
Firefox
Firefox requires you to manually index the site as a search engine. The different ways to do it are described in their documentation.
Example
If you want to see the mentioned implementation on egghead, a Next.js application, have a look at this pull request.
Wrapping up
I hope you enjoyed this post and it's helped you in any way. It's very different from anything I've written before but I felt like I needed to write it.
Let me know your thoughts in the comments.
Subscribe to my newsletter and follow me for more.